![]()


The aim of this project is to get you familiar with designing Android screens
using layouts, widgets and the webview. This project should be done on
Android Studio and each student should do the project by themselves.
You may discuss the projects with other classmates or on the Canvas Discussion board but
each student will submit their own code for the project. Android Studio
should already be installed on your computer or laptop. You can also go to the zoolab and do the assignment there.
Important: The project should be done in Kotlin NOT java.
Design the following 4 screens. Create 4 different Android Studio projects (1 for each screen), which you will put together later and submit them in a single zip file. The 4 screens are:
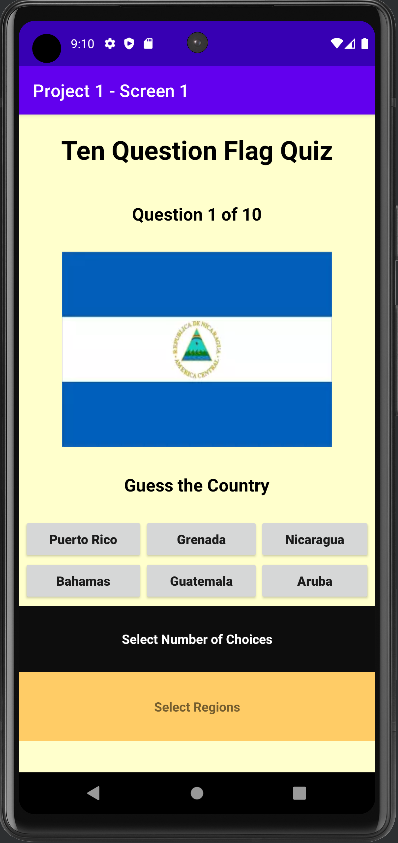
Screen 1: The following screen is a screen for
an app that shows a country's flag and allows users to guess
which country has that flag by clicking on the
appropriate button. Design the exact screen shown below. The quiz does not have to
be functional and the buttons do not need to be clickable. You can use the
following image for the [Nicaraguan Flag ] .

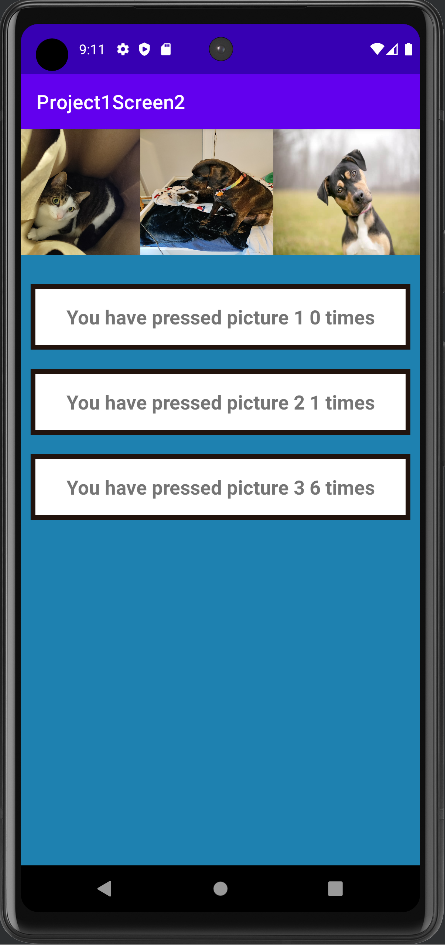
Screen 2: The screen below explores clickable images.
There are 3 clickable images arranged on the top row of the app screen.
You can use any 3 images of your choice for this app (e.g. off the Internet).
Your program keeps a running total of how many times you have
clicked on each image and displays this running total in boxes
below the images as shown. Initially, all 3 "total clicks" are 0. So
for instance, for picture 1, the initial message should be
"You have pressed picture 0 times". Each time a picture is
pressed, increment the counter and display the corresponding
updated message.

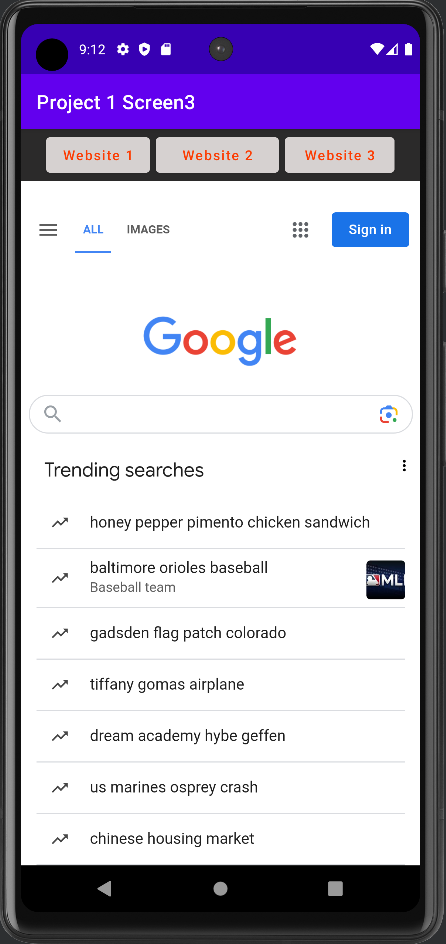
Screen 3:
This screen has 3 buttons at the top and the rest of the
screen is filled with a box that displays web content. You
can use webView for this part. Each button has a different website
URL of your choice hardcoded into it. Pressing each button
should load up a different website. E.g. Pressing the button
"Website 1" could pull up https://www.google.com. Pressing
the button "Website 2" would pull up a different website, etc.
Note that the WebView has to be functional for this screen. Website 1 can
be set as the initial view when the app starts.

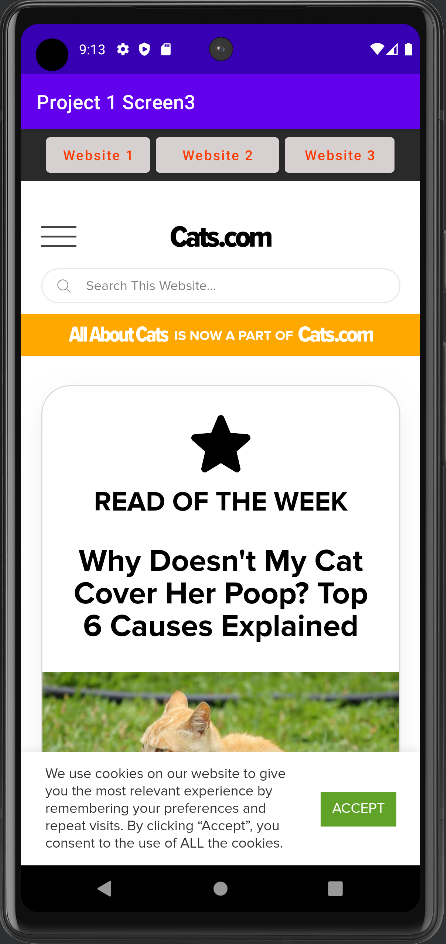
 And clicking on the "Website 3" button pulls up a different website:
And clicking on the "Website 3" button pulls up a different website:

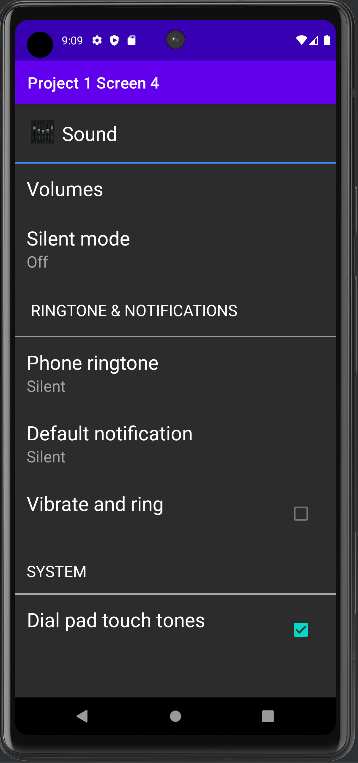
Screen 4: Design the following sound settings screen. The checkboxes
don't have to be functional. For the image at the top left beside the word "SOUND", use the
following image [ HERE ] .