

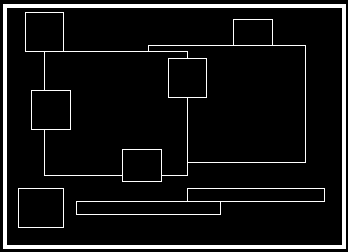
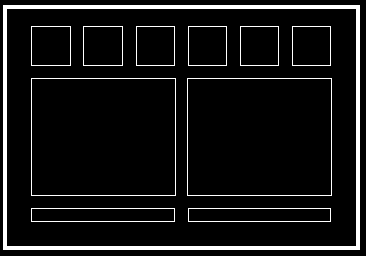
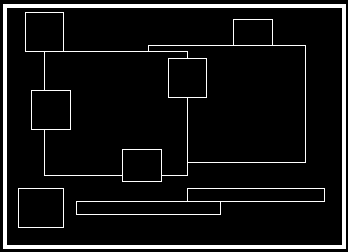
Example: Chaotic Screen Example: Ordered Screen
by Suzanne Martin
The use of typography, symbols, color, and other static and dynamic graphics are used to convey facts, concepts and emotions. This makes up an information-oriented, systematic graphic design which helps people understand complex information. Successful visual communication through information-oriented, systematic graphic design relies on some key principles of graphic design.
Development factors help by improving visual communication. These include: platform constraints, tool kits and component libraries, support for rapid prototyping, and customizability.
Visability factors take into account human factors and express a strong visual identity. These include: human abilities, product identity, clear conceptual model, and multiple representations.
Included as acceptance factors are an installed base, corporate politics, international markets, and documentation and training.

Example: Chaotic Screen Example: Ordered Screen
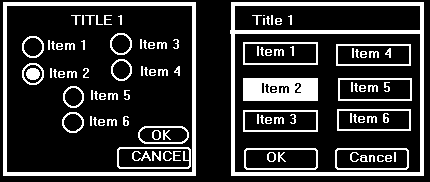
The first point, internal consistency states the same conventions and rules should be applied to all elements of the GUI.
![[dialogue boxes]](images/intconst.gif)
Example: Internal Consistency - Dialogue Boxes
Same kinds of elements are shown in the same places.
Those with different kinds of behavior have their
own special appearance.
External consistency, the second point, says the existing platforms and cultural conventions should be followed across user interfaces.
![[text tool icons]](images/extconst.gif)
Example: External Consistency for Text Tool Icons
These icons come from different desktop publishing
applications but generally have the same meaning.
Real-world consistency means conventions should be made consistent with real-world experiences, observations and perceptions of the user.
![[Highway signs for icons]](images/rwconst.gif)
Example: Real-World Consistency
The last point, innovation, deals with when not to be consistent. Deviating from existing conventions should only be done if it provides a clear benefit to the user.
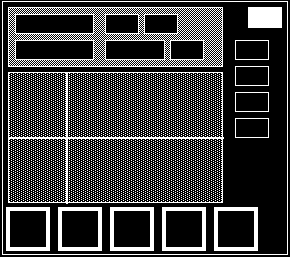
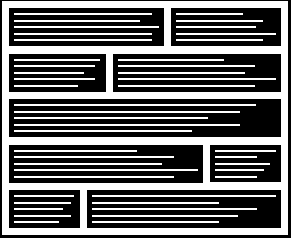
A grid structure can help locate menues, dialogue boxes or control panels. Generally 7 +/-2 is the maximum number of major horizontal or vertical divisions. This will help make the screen less cluttered and easier to understand.

Example: Relationships Left: Shape, location, and value can all create strong visual
relationships which may be inappropriate.
Right: Clear, consistent, appropriate, and strong relationships.

Example: Navigation LEFT: Poor design. RIGHT: Improved design; spatial layout and color help focus viewer's
attention to most important titlebar areas. Bulleted items
guide the viewer through the secondary contents.

Example: Complicated and Simpler Designs

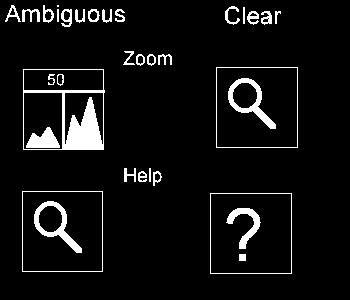
Example: Ambiguous and Clear Icons

Example: Illegible and Legible Texts
Readability: display must be easy to identify and interpret, should also be appealing and attractive.
Example: Unreadable and Readable Texts:
Unreadable: Design components to be
easy to interpret and understand. Design
components to be inviting
and attractive.
Readable
Design components to be easy to
interpret and understand.
Design components to be inviting
and attractive.
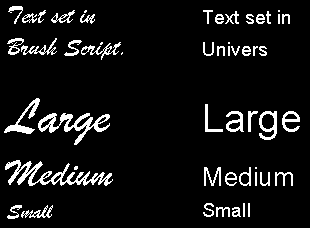
Typography: includes characteristics of individual elements (typefaces and typestyles) and their groupings (typesetting techniques). A small number of typefaces which must be legible, clear, and distinctive (i.e., distinguish between different classes of information) should be used. Recommendations: - maximum of 3 typefaces in a maximum of 3 point sizes - a maximum of 40-60 characters per line of text - set text flush left and numbers flush right. Avoid centered text in lists and short justified lines of text - use upper and lower case characters whenever possible.


Example: Recommended typefaces and typestyles
Multiple Views: provide multiple perspectives on the display of complex structures and processes. Make use of these multiple views: - multiple forms of representation - multiple levels of abstraction - simultaneous alternative views - links and cross references - metadata, metatext, metagraphics.
Example: Verbal and Visual Multiple Views
Some advantages for using color to help communication: - emphasize important information - identify subsystems of structures - portray natural objects in a realistic manner - portray time and progress - reduce errors of interpretation - add coding dimensions - increase comprehensibility - increase believability and appeal
When color is used correctly, people will often learn more. Memory for color information seems to be much better than information presented in black-and-white.
There are some disadvantages for using color: - requires more expensive and complicated display equipment - many not accommodate color-deficient vision - some colors can potentially cause visual discomfort and afterimages. - may contribute to visual or may lead to negative associations through cross-disciplinary and cross-cultural association.
Color organization pertains to consistency of organization. Color should be used to group related items. A consistent color code should be applied to screen displays, documentation, and training materials.
Similar colors should infer a similarity among objects. One needs to be complete and consistent when grouping objects by the same color. Once a color coding scheme has been established, the same colors should be used throughout the GUI and all related publications.
The second principle of color, color economy, suggests using a maximum of 5+/-2 colors where the meaning must be remembered. The fundamental idea is to use color to augment black-and-white information, i.e. design the display to first work well in black-and-white.
Color emphasis suggests using strong contrasts in value and chroma to draw the user's attention to the most important information. Confusion can result if too many figures or background fields compete for the viewer's attention. The hierarchy of highlighted, neutral, and low-lighted states for all areas of the visual display must be designed carefully to provide the maximum simplicity and clarity.
Color communication deals with legibility, including using appropriate colors for the central and peripheral areas of the visual field. Color combinations influenced least by the relative area of each color should be used.
Red or green should not be used in the periphery of the visual field, but in the center. If used in the periphery, you need a way to capture the attention of the viewer, size change or blinking for example. Blue, black, white, and yellow should be used near the periphery of the visual field, where the retina remains sensitive to these colors.
If colors change in size in the imagery, the following should be considered: as color areas decrease in size, their value (lightness) and chroma will appear to change.
Use colors that differ in both chroma and value. Avoid red/green, blue/yellow, green/blue, and red/blue combinations unless a special visual effect is needed. They can create vibrations, illusions of shadows, and afterimages.
For dark viewing situations, light text, then lines, and small shapes on medium to dark backgrounds should be used in slide presentations, workstations and videos. For light-viewing situations, use dark (blue or black) text, thin lines and small shapes on light background. These viewing situations include overhead transparencies and paper.
matt@owl.WPI.EDU