






An anchor is the section of a node referenced in a link.
It is quite difficult to use anchors in HTML and with most browsers. Following a page reference with #xxx and putting a link called xxx is the best we can do. Also since WWW only allows forward links it is not possible to go from a destination to an anchor in the source (directly)
Because of the explosion in the quantity of scientific literature. Can you imagine if he were alive today!
They either (1) replace the anchor with the destination node or (2) replace the entire source node with the destination node. The Web does the latter.
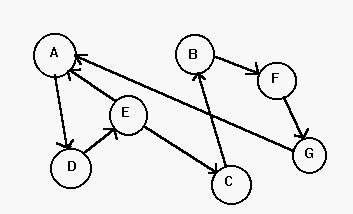
 and compute the Converted Distance Matrix on the nodes.
and compute the Converted Distance Matrix on the nodes.
A B C D E F G COD ROC
------------------------------------------ --- ---
A| 0 4 3 1 2 5 6 21 6.4
B| 3 0 6 4 5 1 2 21 6.4
C| 4 1 0 5 6 2 3 21 6.4
D| 2 3 2 0 1 4 5 17 7.9
E| 1 2 1 2 0 3 4 13 10.4
F| 2 6 5 3 4 0 1 21 6.4
G| 1 5 4 2 3 6 0 21 6.4
- - - - - - - -- ----
CID 13 21 21 17 21 21 21 CD = 135
RIC 10.4 6.4 6.4 7.9 6.4 6.4 6.4
See above
Index nodes: None of the nodes have a large number of outgoing links, so I would say none.
Ref nodes: A has the largest RIC and the 2 ingoing links as opposed to 1 for the others. This may not be sufficient to make it a reference node (like the bibliography of a book)
Root: E is a good choice
no bidirectional links
no filtered hypertext
no context-sensitive links
minimal sneak preview (just the URL)
no unique anchors
no complete history list (just nodes "backed out of") few information retrieval mechanisms
A metaphor is a way to understand a new object by relating it to a known object. The Web uses a "page" metaphor. We understand what a Web page is partly because of our understanding of a page in a book.
Other metaphors include: browsing, maps, bookmarks, forms, even the word Web itself.
People had varying opinions about: surfing, windows, ...