
This document that you are reading was "delivered" to you by a client and a server working together. Your browser, most likely Netscape or Internet Explorer, is the client. This client (e.g., IE) requested this document from a WWW server - the one where this page is stored - if you look in the Location: field at the top of the page, you will see the server - it is the address after http://. When you click on any of the links within a page, the server where these linked pages are stored will "serve" them to your client, IE, which will then display them.

|
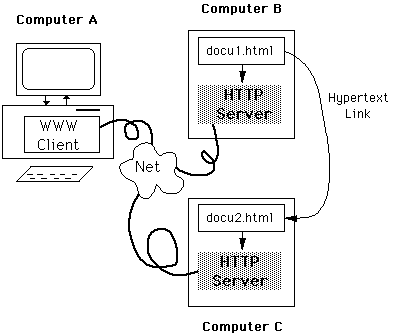
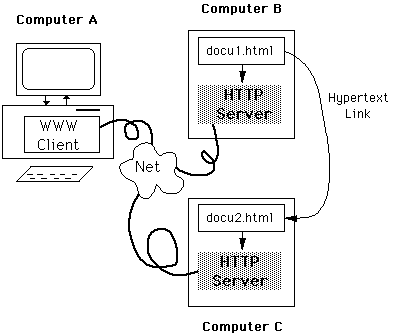
In this picture, by Michael Grobe, at the University of Kansas, the computer you are using is Computer A. The computer at the server site where this page is stored, is Computer B, and Computer C would be the computer that contains any document that you transfer to by clicking on a link. |
HTTP is a Client/Server protocol: functioning of the WWW is divided between two groups of applications: Web Servers, and Web Clients (often Browsers.)
Web Browsers are the user interface to the Web. They allow users to request any document on the Web, and they handle displaying of these documents. The most common type of document is the HTML text file. Pictures, sound, video, applications, and other file formats are also found on the Web.
The program that accepts browser requests, and delivers the data is called a Web Server.
Each communication between a Web browser and a Web server (an HTTP transaction)consists of a Request and a Response.
A Request is always initiated by the browser. The Server just waits for the browser to connect. In the request message, the browser asks for a specific document. The Name of this document can be typed in by the user:
http://cs.wpi.edu/~kal
or it can be embedded in HTML document tags:
<a href="http://cs.wpi.edu/~kal"> KAL's Home Page </a>
<img srcimages/www.gif">
<form action="http://cs.wpi.edu/cgi-bin/kal/hw.pl"> </form>
The Browser will strip the server network name, and put the file name in the request message. Besides the file name, the Request can contain data from the HTML form, or other parameters.
When it receives the Request, the server will check if the requested file exists. If it does, the server checks if it is a CGI program. If the file is a CGI script, the server will run it, and pass its output to the browser. If it is not a CGI script, the complete file will be sent to browser in the response message.
On the client side, after it receives the response, the browser displays the document according to document type.