![]()


The aim of this project is to get you familiar with designing Android screens
using layouts, widgets and the webview. This project should be done on
Android Studio and each student should do the project by themselves.
You may discuss the projects with other classmates or on InstructAssist but
each student will submit their own code for the project. Android Studio
is already installed in the Zoolab. You can do your project there.
Design the following 4 screens. You will need to create 4 different Android Studio projects (1 for each screen). The 4 Android Studio projects will be put together and submitted in a single zip file. The 4 screens are:
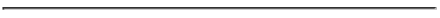
Screen 1: The following screen shows a login page.
Text can be typed into the "Username" and "Password" boxes.
Design a similar screen. If your name is Frank, your screen title at
the top should read "Log into Frank's page", etc. The picture should
also be your picture and not mine. Note that you are
just designing the screen. The button does not have to be functional.

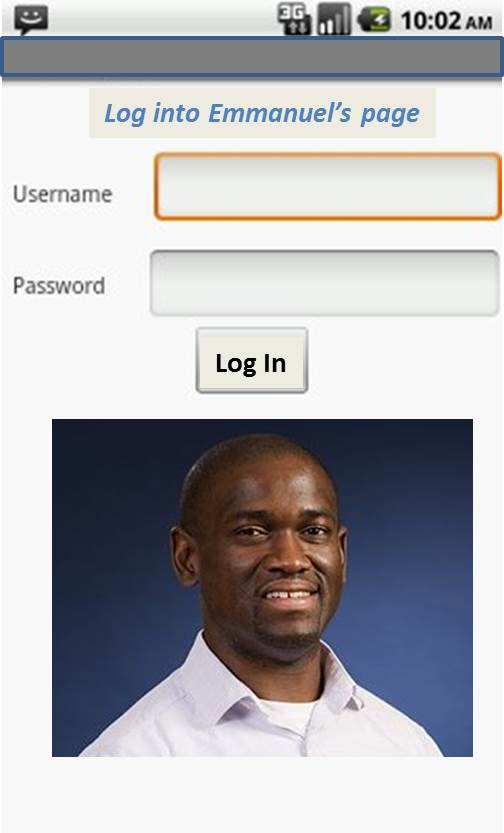
Screen 2: The screen below explores scrolling
of content that is too large to fit on a mobile device screen.
So, the content boxes should be 12 boxes high in total, where only
4 boxes can fit in on the device screen at a time.
The user has to scroll down to see all 12 boxes.
Adjacent boxes should alternate your picture and any random
picture of a friend of your choice, or any Internet image of
a person of your choice. Your image should be aligned with the
left of the box, while your other image should be aligned with
the right of the box.

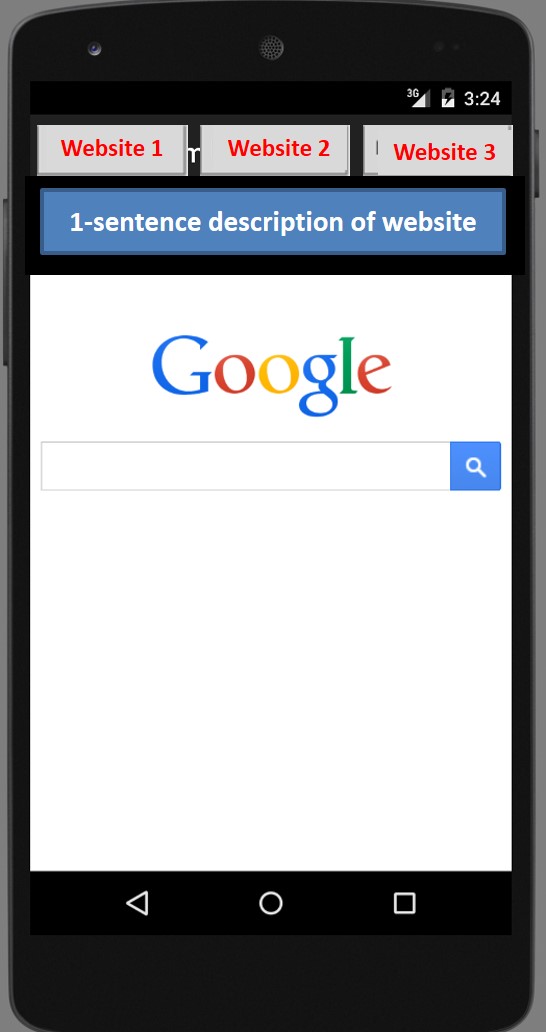
Screen 3:
This screen has 3 buttons at the top, a box with a 1-sentence
description of the selected website and the rest of the
screen is filled with a box that displays web content. You
can use webView for this part. Each button has a different website
URL of your choice hardcoded into it. Pressing each button
should load up a different website and a corresponding 1-sentence description
should be loaded in the textbox below the 3 buttons.
For example, if the user presses the
button "Website 1", the website "https://www.google.com"
may be loaded in the webview and the description "Google's
search page" may also be displayed in the description box below the
3 buttons.

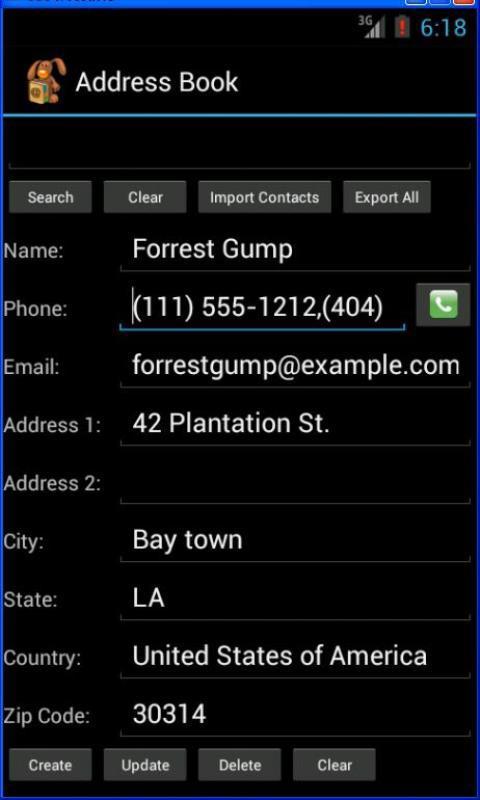
Screen 4: The following screen is for an
Address book on which users can type in Name, Phone, E-mail, Street, etc
City, State, etc. Design a similar screen. Note that you are
just designing the screen. They do not have be functional.