![]()


The aim of this project is to get you familiar with designing Android screens
using layouts, widgets and the webview. This project should be done on
Android Studio and each student should do the project by themselves.
You may discuss the projects with other classmates or on myWPI but
each student will submit their own code for the project. Android Studio
is already installed in the Zoolab. You can do your project there.
If you choose to install Android Studio, the class slides follow
Android 1.3 (same as installed in the Zoolab). You can get Android
Studio 1.3 at: http://tools.android.com/download/studio/canary/1-3
Design the following 4 screens. You will need to create 4 different Android Studio projects (1 for each screen). The 4 Android Studio projects will be put together and submitted in a single zip file. The 4 screens are:
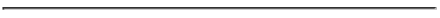
Screen 1: The following screen is a screen for
an app that shows a country's flag and allows users to guess
which country has that flag by clicking on the
appropriate button. Design the exact screen shown below. You can use the
following flag for
the screen [Nicaraguan Flag ] .

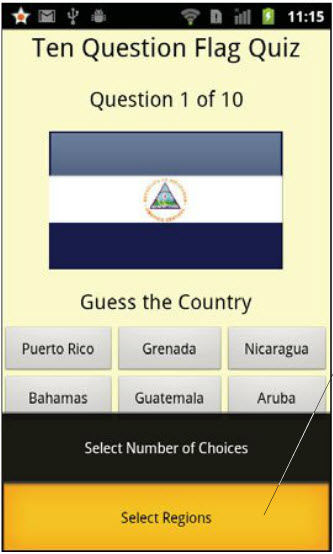
Screen 2: The screen below explores scrolling
of content that is too large to fit on a mobile device screen.
So, the content boxes should be 20 boxes high in total, where only
8 boxes can fit in on the device screen at a time.
The user has to scroll down to see all 20 boxes.
Adjacent boxes should alternate your picture and any random
picture of a friend of your choice, or any Internet image of
a person of your choice. Your image should be aligned with the
left of the box, while your other image should be aligned with
the right of the box.

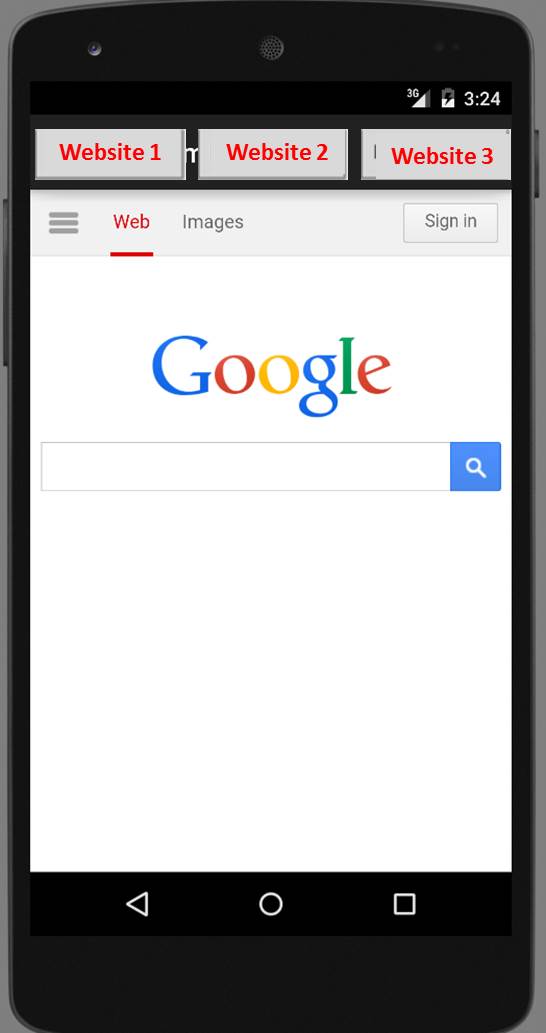
Screen 3:
This screen has 3 buttons at the top and the rest of the
screen is filled with a box that displays web content. You
can use webView for this part. Each button has a different website
URL of your choice hardcoded into it. Pressing each button
should load up a different website. E.g. Pressing the button
"Website 1" could pull up https://www.google.com. Pressing
the button "Website 2" would pull up a different website, etc.

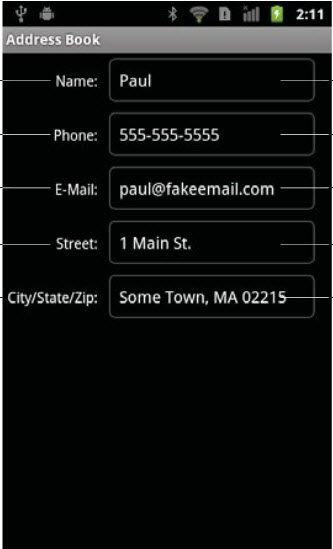
Screen 4: The following screen is for an
Address book on which users can enter Name, Phone, E-mail, Street
and City/State/Zip code.
Design a similar screen.