Model-View-Controller Architecture
Our baking system started out with all of the code (except for the basic Account and Customer classes) in one class (BankingService). Over the last couple of classes, we have pulled the BankingService apart, putting some computations in the Account and Customer classes, and making separate classes for the data structures.
Separating your data structures (and data management) from the general logic of your system is a fundamental principle in designing systems and code: you could choose to organize your data in many ways, and the high-level operations of your system are independent of those choices. Putting them in separate classes highlights that independence.
Actually, in a realistic system, there is one more independent
component that we haven’t discussed yet: the user interface (not a
Java interface, but the code that lets a human user interact with a
program, say through the keyboard or a webpage). Each of these three
components—

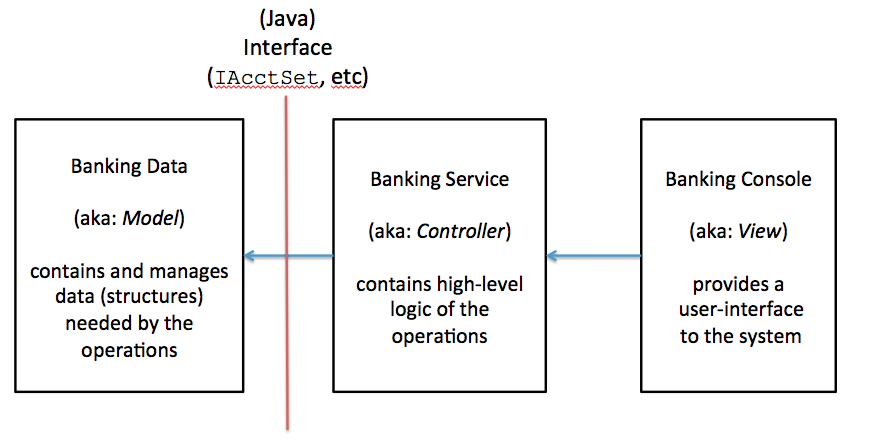
We have labeled the components with technical terms that are typically used for them: the data portion is called the model, the core operations are captured in the controller, and the view provides the user interface. I don’t exepct you to know these terms for 2102, but some of you may have heard them before (if you have prior CS experience), and those of you going on in CS will hear them again, especially if you take Software Engineering.
In this code file, you see we have added a user-interface class called BankingConsole. This class provides a simple loginScreen method that asks the user to input a username and password, then attempts to log the user in.
Going back to the diagram, the arrows indicate how methods are called from one component to the other: users interact with the user interface, entering information such as a username and password. These get sent to the Banking Service (through a login method), which in turns calls methods in the data classes (such as tryLogin in the Customer class) to handle the request at the level of the data.
The red vertical line between the Banking Service and the data classes represents the Java interface(s) that mediate between the two components: the BankingService contains a field with the type of each data interface (such as IAcctSet and ICustSEt). The data classes implement those interfaces. The interface thus serves as a contract between the service and data components: the data component promises to provide certain operations, which the service component can use without knowing the details of which data structures are in the data component.
Those of you doing the Full version of Hwk 5 are aiming for this general code organization: separate classes for user interface, core services, and data structures. Those doing the Core assignment can leave your code in one class, other than putting operations on Customer and Account objects in their respective classes (as shown in this version of the banking system).